Onboarding to VIS
If you are a Shopify for Visa merchant, to prepare your account there are a few things you'll need to do:
1. Add On-Site Messaging
Installation and Configuration
1. Go to the On-Site Messaging app's URL. Click Install (if you are already logged into your Shopify account), or click Log in to Install, then select your Shopify account.

2. On the next page, click Install, which will take you to a configuration page.
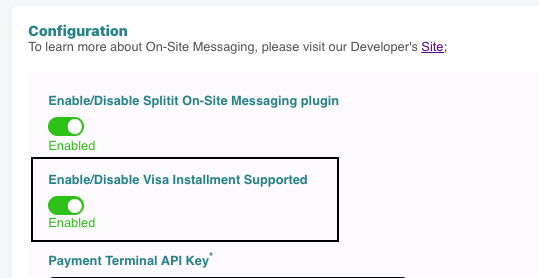
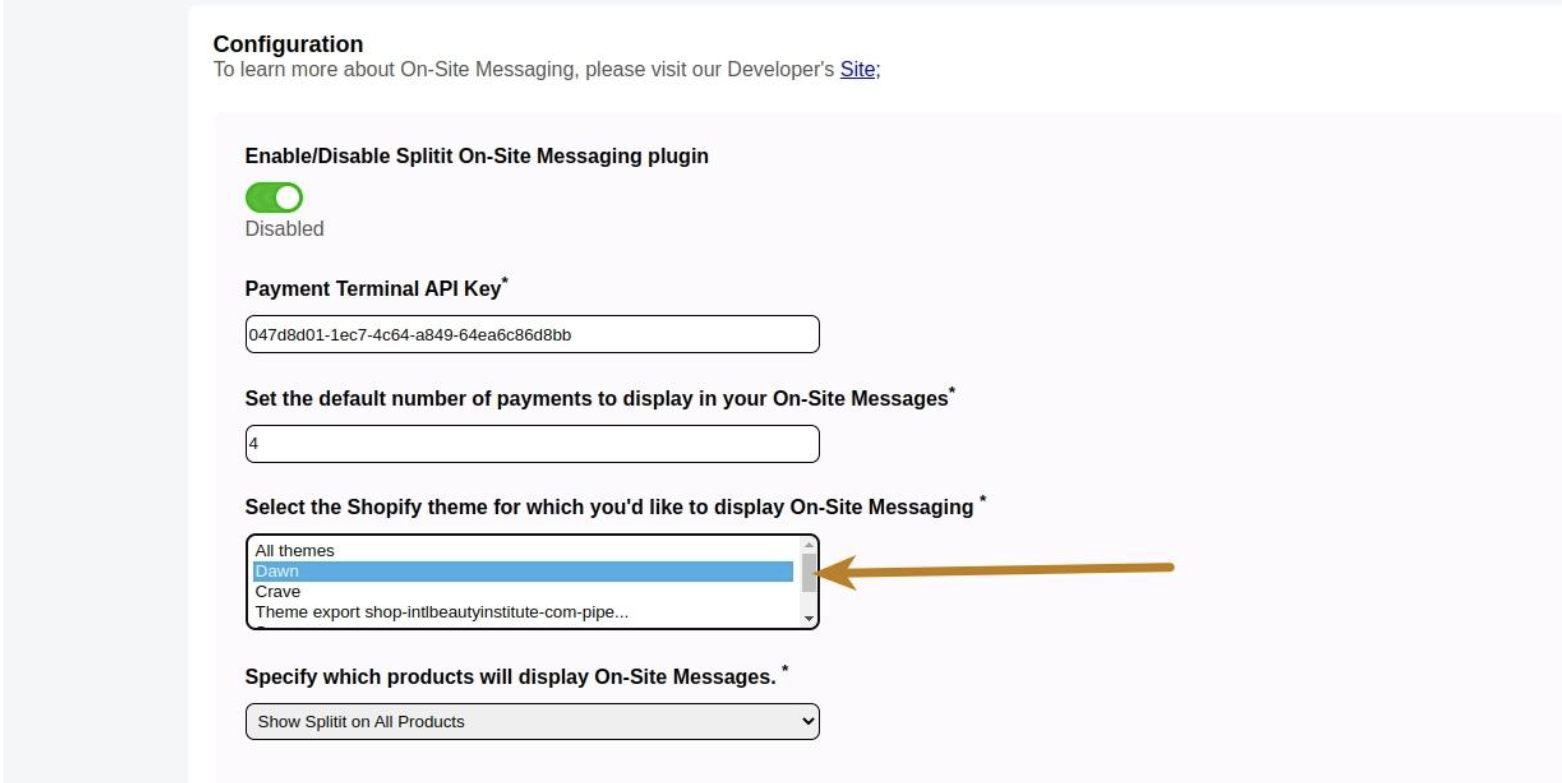
3. Enable the app and Visa Installments using the switches at the top of the page.

4. Find your Splitit Payment Terminal API Key, which you can get from your Splitit Hub. In your Merchant Hub, go to Merchants Management on the left-hand side. Click on your merchant name, then in the new window, go to Terminals on the left-hand side, then copy the Terminal Id you'd like to use (this is the Payment Terminal API Key). Enter your key in the field Payment Terminal API Key. (Make sure to Save at the bottom if you aren't changing any other configurations.)

5. In the next box, enter the default number of payments by which you'd like to divide a product's price.

6. In the box after that, select the theme for which you'd like to display On-Site Messaging (this allows you to enable the plugin for certain themes only).

7. Finally, define which products will show Splitit messaging on your website.

-
Show Splitit on All Products is recommended and the default
-
Show Splitit Customer Journey per product's minimum amount lets you set a minimum product price for On-Site Messaging. If you select this, enter a minimum product amount.

Page Settings
You can configure On-Site Messaging separately for your home page, catalog page, product page, and cart page, and thus each of these pages has a section where you can choose from strips, banners, logos and one liners. Refer below for information about customizing the individual elements. (You can see what each does in your Shopify admin by changing it then clicking Preview.)
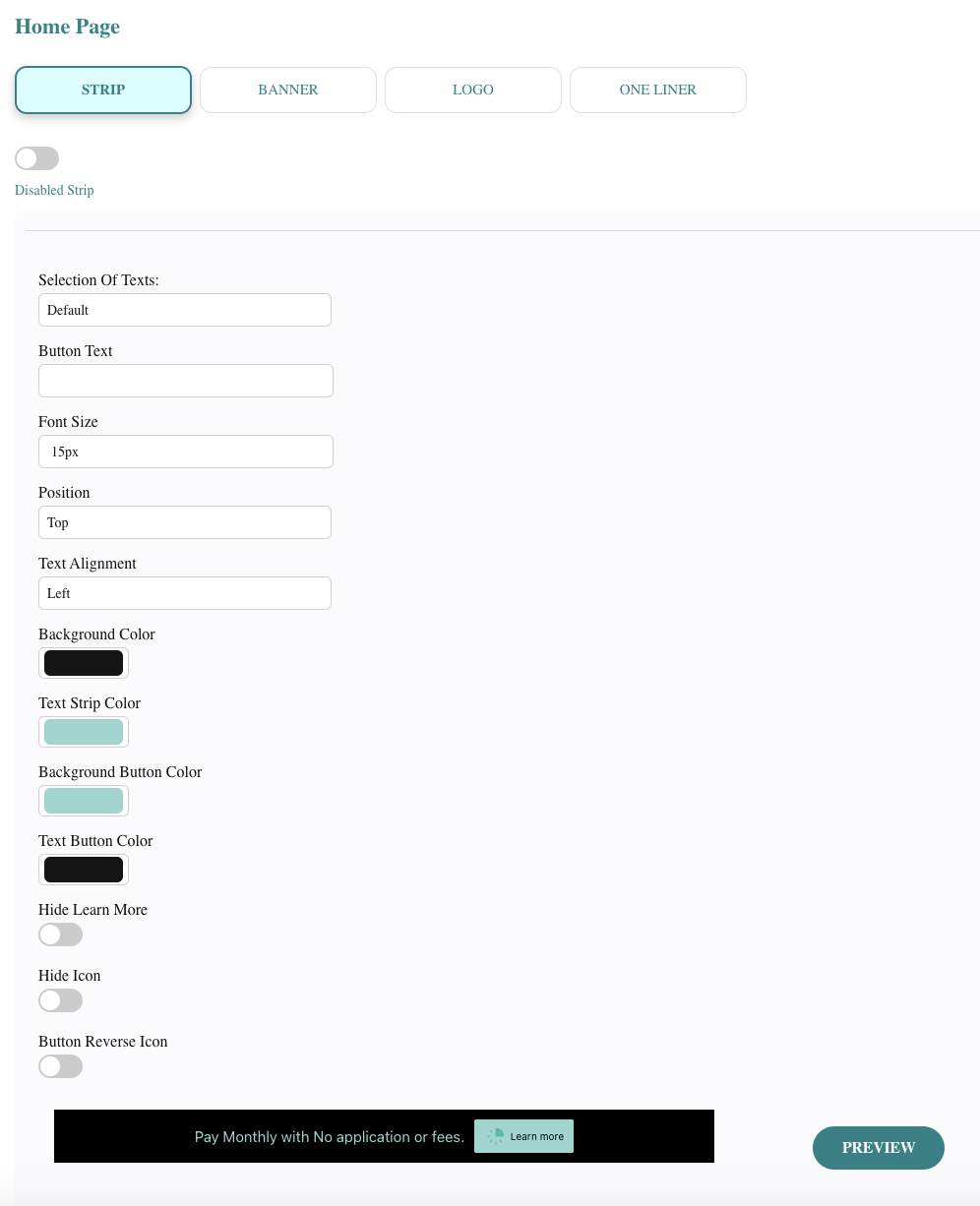
Strips

Enabled Strip/Disabled Strip - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
Selection of Texts - Default: The strip uses the default message. Other: Allows you to enter your own message.
Button Text - Changes "Learn More" button text
Font Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Position - The strip can be positioned on the page's top or bottom.
Text Alignment - The text can be centered or located at the left or right edges of the strip.
Background Color - The color of the strip. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Text Strip Color - The color of the main text
Background Button Color - The color of the button that contains the “Learn More” link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Text Button Color - The “Learn More” link text color. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Hide Learn More - This switch enables or disables the “Learn More” button.
Button Reverse Icon - This switch changes the order of the Splitit logo and text “Learn More” on the link.
The Preview button applies the changes to the message example that can be seen on this page.
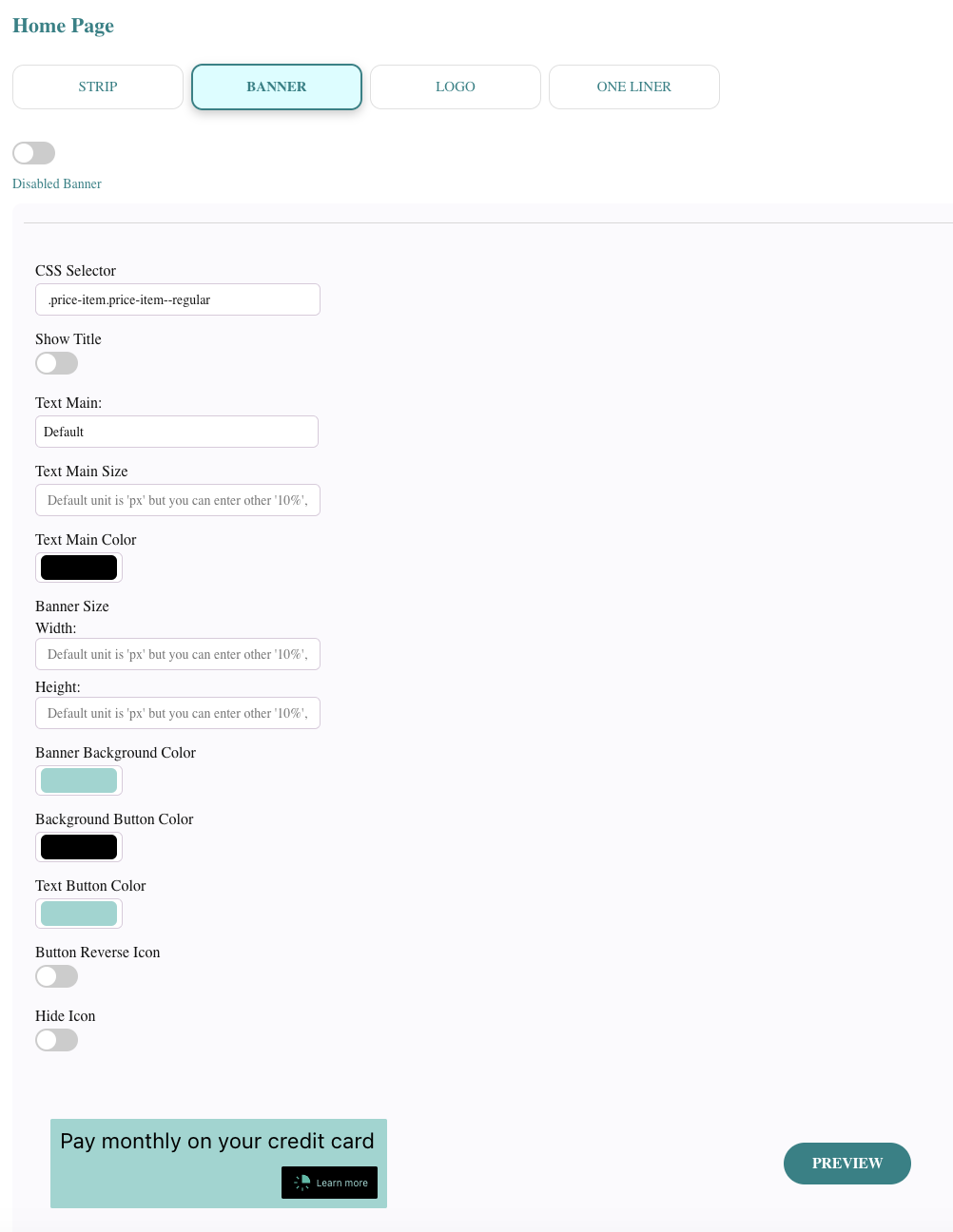
Banners

Enabled Banner/Disabled Banner - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
CSS Selector - This option is needed to help the plugin identify where the banner should be. Examples: ".yourClassName" or "#yourId"
Show Title - Setting to display small text at upper-left of banner
Text Title - Content of title, the small text at upper-left of banner
Text Title Size - Font size for title, the small text at upper-left of banner. Default value is in pixels, but you can specify other measurements, like percentages.
Text Title Color - Color of title, the small text at upper-left of banner. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Text Main - Default: The banner uses the default message. Other: Allows you to enter your own message.
Text Main Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Text Main Color - The color of the text on the banner. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Banner Size - Width and Height - You can enter the overall banner size. Default value is in pixels, but you can specify other measurements, like percentages.
Banner Background Color - The color of the strip. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Background Button Color - The color of the button that contains the “Learn More” link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Text Button Color - The “Learn More” link text color. It can be selected by color picking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Button Reverse Icon - This switch changes the order of the Splitit logo and text “Learn More” on the link.
Hide Icon - Hide icon on "Learn More" button
The Preview button applies the changes to the message example that can be seen on this page.
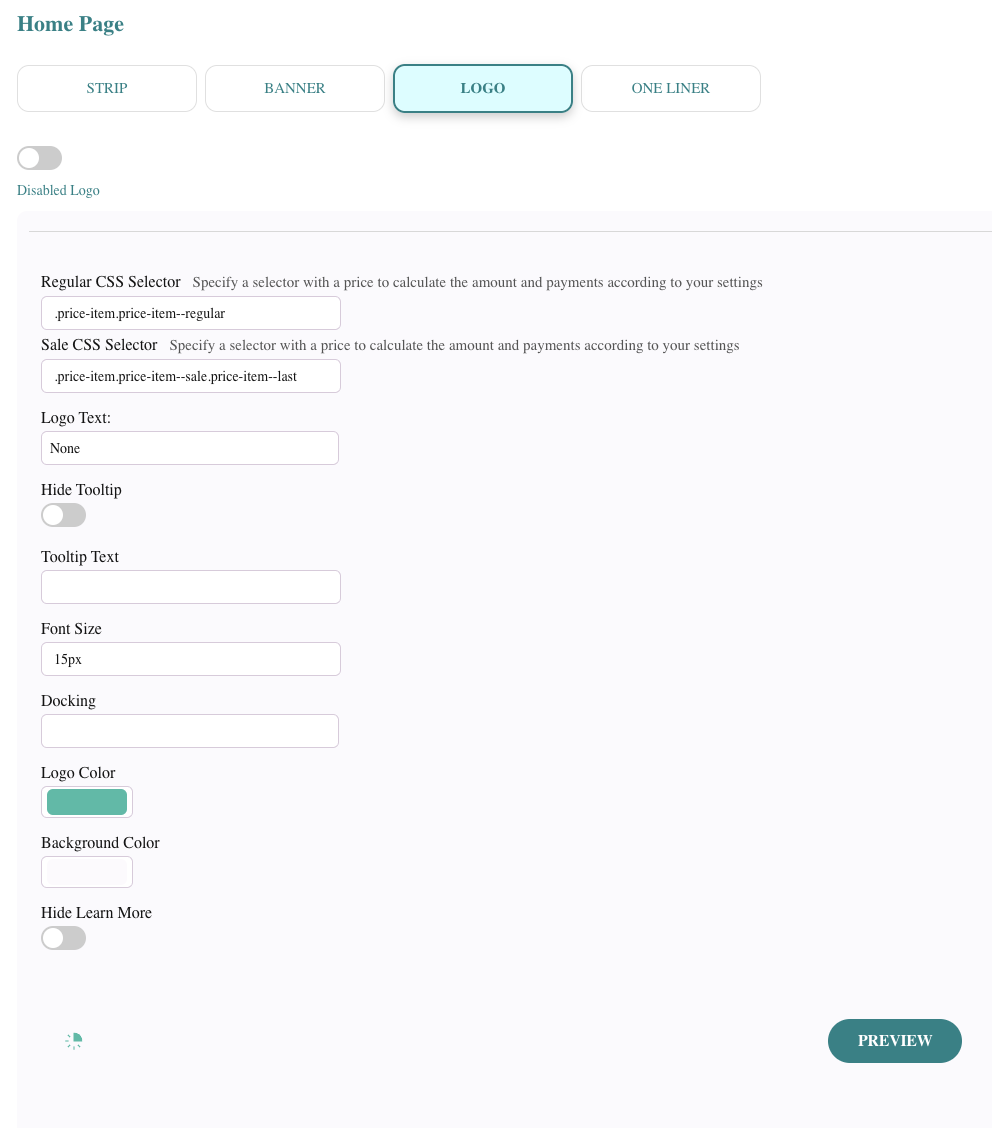
Logos

Enabled Logo/Disabled Logo - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
Regular CSS Selector - This option is needed to help the plugin identify where the logo should be for regular products. Examples: ".yourClassName" or "#yourId"
Sale CSS Selector - This option is needed to help the plugin identify where the logo should be for the products identified as “Sale Products." Examples: ".yourClassName" or "#yourId"
Logo Text - None - The text near the logo is absent. Other - Allows you to enter your own message.
Hide Tooltip - This switch disables the tooltip, which by default shows up when a customer moves the mouse over the logo.
Tooltip Text - An option that allows setting custom text for the tooltip, which by default shows up when a customer moves the mouse over the logo.
Font Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Docking - The relative position of the logo.
Logo Color - The color of the logo. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Background Color - The color of the small square area around the logo. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Hide Learn More - The switch enables or disables the “Learn More” link in the tooltip.
The Preview button applies the changes to the message example that can be seen on this page.
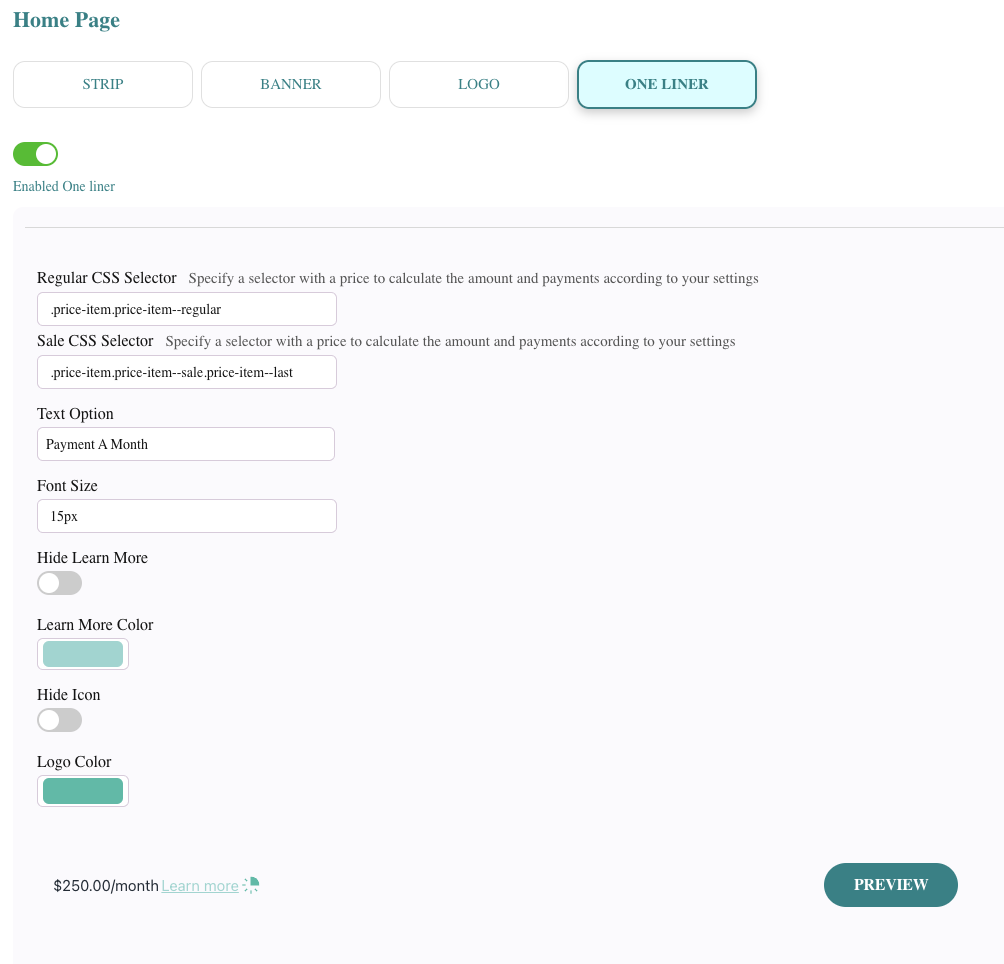
One Liners

Enabled One Liner/Disabled One Liner - This switch allows you to turn on or off the message type for the current page type. Only one message type can be enabled for the current page type.
Regular CSS Selector - This option is needed to help the plugin identify where the one liner should be for regular products. You need to enter the selector for the element that contains the product price. Examples: ".yourClassName" or "#yourId"
Sale CSS Selector - This option is needed to help the plugin identify where the one liner should be for the products identified as “Sale Products”. You need to enter the selector for the element that contains the product price. Examples: ".yourClassName" or "#yourId"
Text Option - A parameter that allows configuring text for the One Liner. Four built-in options are available, but you can also configure your own text.
Font Size - You can enter the font size. Default value is in pixels, but you can specify other measurements, like percentages.
Hide Learn More - This switch enables or disables the “Learn More” link. The Splitit logo stays visible.
Learn More Color - The color of the "Learn More" link. It can be selected by colorpicking or by entering RGB, HSL, or HEX values. To switch from RGB to any other mode, click on the letters "RGB".
Hide Icon - This switch hides the Splitit logo. The “Learn More” link stays visible.
Logo Color - Color of logo next to "Learn More"
The Preview button applies the changes to the message example that can be seen on this page.
Configuring CSS Selectors
As you learned in Page Settings above, in some cases the app requires that you use CSS selectors to specify proper locations for your On-Site Messages. To place the On-Site Message in the proper location, you must fill in the corresponding field. Below are some tips for finding these selectors.
How to Find and Use Selectors in the App
You can use your web browser's built-in developer tools to find the selector for the element you want to add your element to. Here's how to do it:
Right-click on the element you want to select.
Click "Inspect" or "Inspect Element".
The developer tools will open with the selected element's HTML code highlighted.
Look at the highlighted code for the element's tag name, class, or ID.
Use the corresponding CSS selector syntax to select the element in the extension. For example, if the element has a class of "my-class", use the selector ".my-class".
Also, in many browsers, once the developers' console is open you may use the element inspector to find the most appropriate element.

Once you have the selector for the element, you can enter it into the corresponding field in the extension's settings to position the On-Site Message on the webpage.
It is important to remember that Logos and One Liners use the price information to calculate the payment offers. So, for those elements you have to pick the selector that contains the product price.
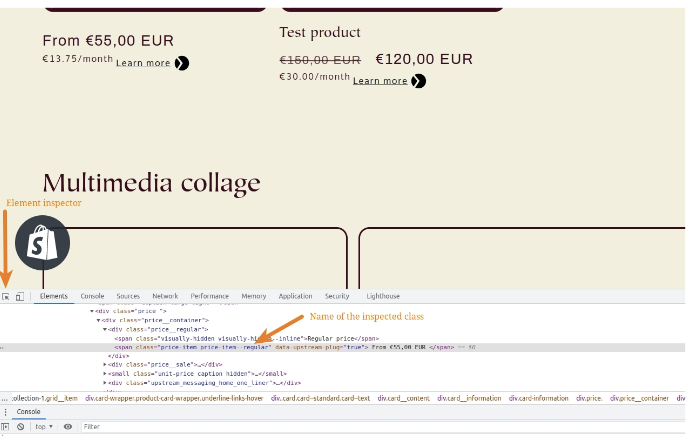
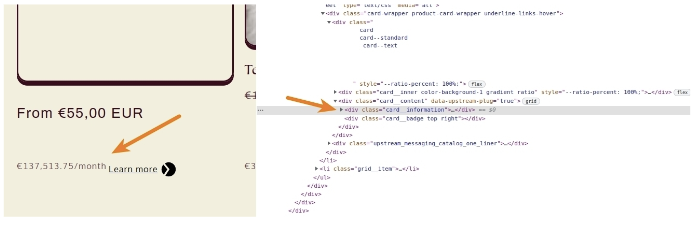
Selector Examples:

Improper selector was used for logo. This HTML element contains a lot of other elements inside, so the extension read some unrelated data instead of the price and thus is providing an incorrect payments calculation.

Proper selector “price-item price-item--regular” that contains the price was picked. The extension can find the price and calculate payments accurately.
Custom CSS
The last configurable section block is On-Site Messaging CSS. It allows you to add custom CSS code to modify the styles of the On-Site Messages. Make sure to click Save once you are finished on this page.
Testing
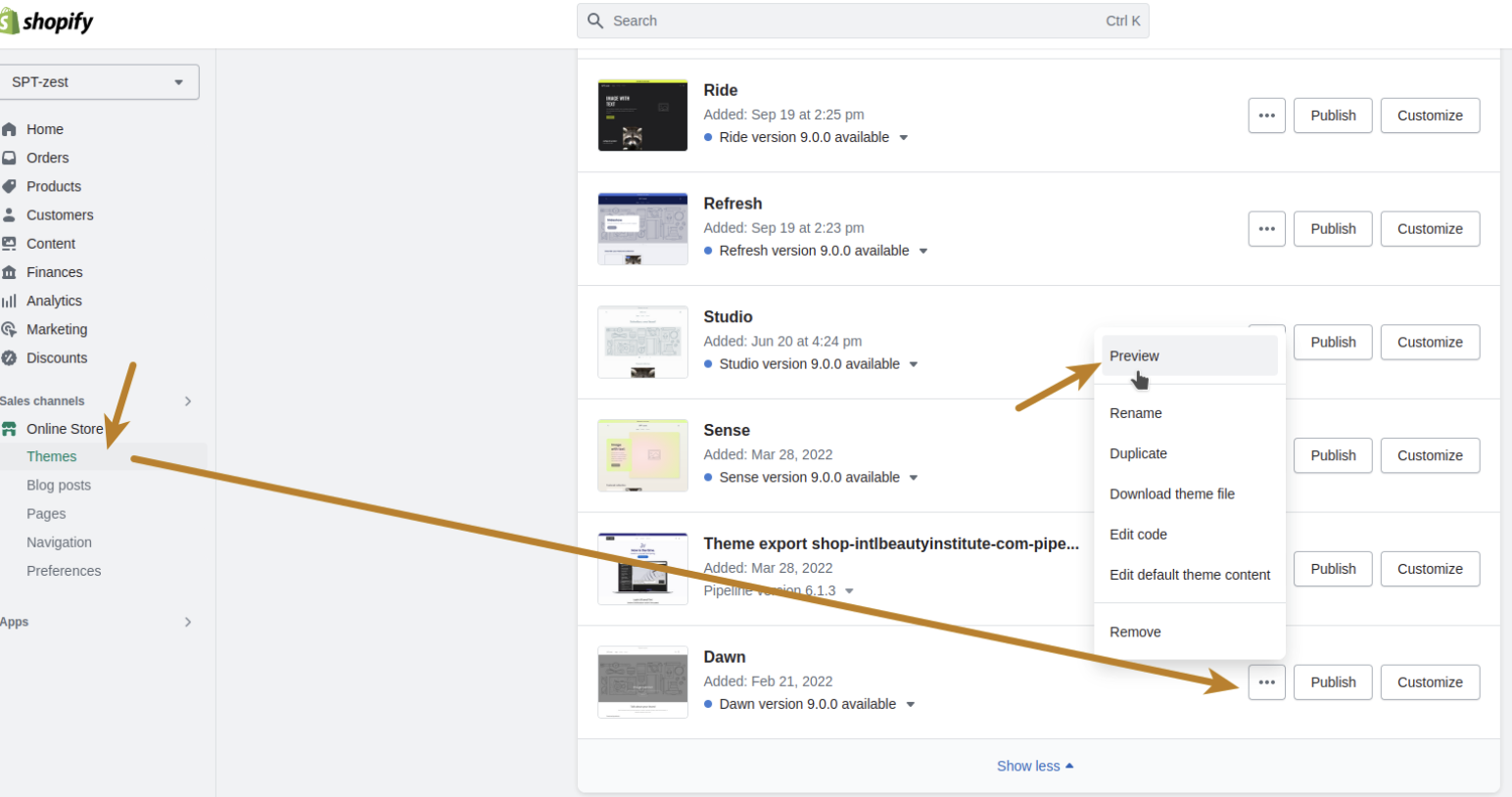
Use unpublished themes to test your configuration. You can create a duplicate of the theme you're using, then enable the app for this theme only.

Once that is done, go to Sales Channels > Online Store > Themes, find the theme and preview it.

2. Modify your thank you page
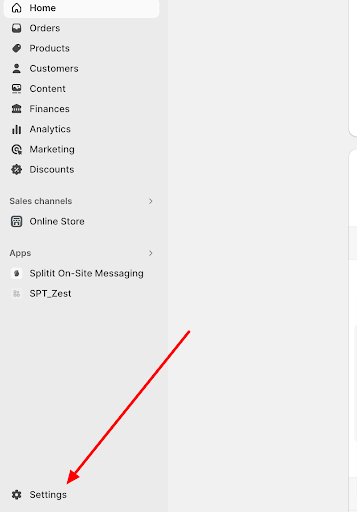
- In your store's Shopify admin panel, go to the Settings section.

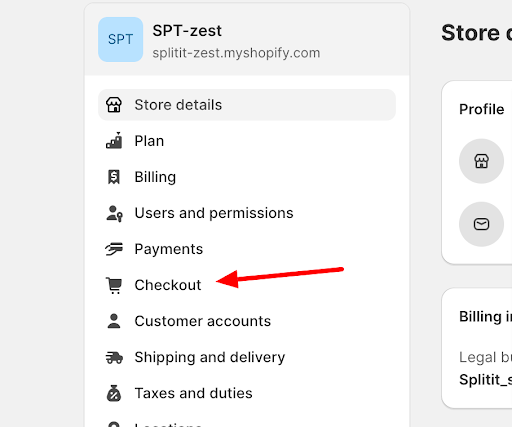
- Select the checkout section.

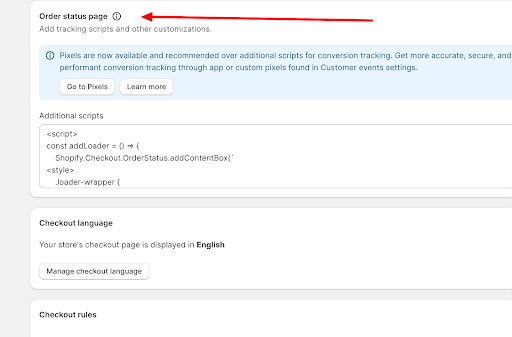
- Scroll down to the order status page section.

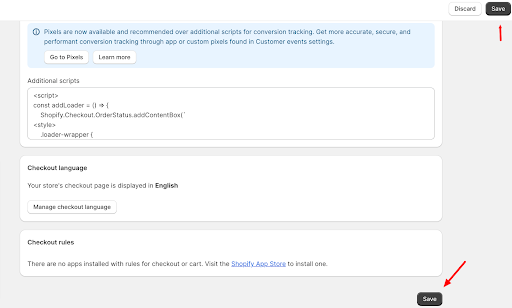
- In the Additional scripts field, add the code below:
Thank you page script
<script>
const addLoader = () => {
Shopify.Checkout.OrderStatus.addContentBox(`
<style>
.spt_visa_blue {
color: #1434CB;
}
.loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
}
.loader {
border: 4px solid #f3f3f3;
border-top: 4px solid #3498db;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 2s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
<div class="loader-wrapper">
<div class="loader"></div>
</div>`);
};
const hideLoader = () => {
let loaderWrapper = document.querySelector('.loader-wrapper');
if (loaderWrapper) {
loaderWrapper.style.display = 'none';
}
};
const prepareData = (data) => {
return {
numOfInstallments: data.numOfInstallments || 'Information unavailable',
termsAndConditions: data.termsAndConditions || '',
card: data.card ? '****' + data.card : 'Information unavailable',
monthlyPayment: data.numOfInstallments ? (Shopify.checkout.total_price / data.numOfInstallments).toFixed(2) : 'Information unavailable',
symbol: data.symbol || '$',
img: 'https://cdn.visa.com/v2/assets/images/logos/visa/blue/logo.png'
};
};
const generatePaymentBlock = (data) => {
Shopify.Checkout.OrderStatus.addContentBox(`<div class="">
<div class="section__content">
<div class="section__content__column section__content__column--half">
<div class="text-container">
<h3 class="heading-3">Purchase Amount</h3>
<h3 class="heading-3">Payment</h3>
<div class="tracking-info">
<address class="address">
Monthly Payment
<br>
Number of Instalments
<br>
Total Fees
<br>
Total Amount
</address>
</div>
</div>
</div>
<div class="section__content__column section__content__column--half">
<div class="text-container">
<h3 class="heading-3">` + data.symbol + Shopify.checkout.subtotal_price + `</h3>
<h3 class="heading-3"><img src="`+data.img+`" alt="visa" title="visa" width="13%"> ` + data.card + `</h3>
<div class="tracking-info">
<address class="address">
` + data.symbol + data.monthlyPayment + `
<br>
` + data.numOfInstallments + `
<br>
` + data.symbol + Shopify.checkout.total_tax + ` (APR:0%)
<br>
` + data.symbol + Shopify.checkout.total_price + `
</address>
</div>
</div>
</div>
<hr>
<span class="spt_visa_blue">
Installments enabled by <img src="` + data.img + `" alt="visa" title="visa" width="6%">
</span>
<br>
<div class="section__content">
<div class="text-container">
` + data.termsAndConditions + `
</div>
</div>
</div>`);
hideLoader();
};
const getTermsAndConditions = async (installmentPlanNumber) => {
try {
const response = await fetch(`https://web-api-v3.splitit.com/api/installmentplans/${installmentPlanNumber}/legal`); // TODO change to production
if (!response.ok) {
throw new Error('Failed to fetch Terms and Conditions, please contact support.');
}
const data = await response.json();
return data?.TermsAndConditions || 'Terms and Conditions not available, please contact support.';
} catch (error) {
return 'An error occurred while fetching the Terms and Conditions, please contact support.';
}
}
const startSplititProcess = async () => {
try {
addLoader();
fetch('https://sh-external-payment-app.splitit.com/order/find', {//TODO change to production
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
'Email': Shopify.checkout.email,
'Currency': Shopify.checkout.currency,
'Amount': Shopify.checkout.total_price,
'Timestamp': Shopify.checkout.created_at
})
})
.then(response => {
if (!response.ok) {
throw new Error('Error from server');
}
return response.json();
})
.then(async data => {
if (data.creditCardLast4 == 'xxxx') {
hideLoader();
} else {
let termsAndConditions = await getTermsAndConditions(data.installmentPlanNumber);
let dataForNewBlock = {
numOfInstallments: data.numOfInstallments,
card: data.creditCardLast4,
symbol: data.currencySymbol,
termsAndConditions: termsAndConditions,
};
generatePaymentBlock(prepareData(dataForNewBlock));
}
})
.catch(error => {
hideLoader();
console.log(error);
});
} catch (e) {
hideLoader();
console.log(e);
}
};
document.addEventListener('DOMContentLoaded', function (event) {
startSplititProcess();
});
</script>
- Save the form.

Attention!
-
Before checking this functionality on the Order Confirmation page, clear the cache.
-
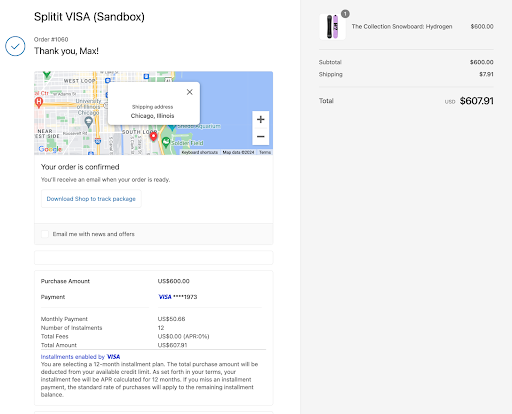
After that, you will be able to see the following block with information in the thank you page on your store:

3. Request Splitit activation
Reach out to your Account Manager to activate VIS on Splitit's side.